목록에 li 요소와 스크립트 지원 요소( script 및 template )만 포함되지 않음
LI 요소에 포함된 SCRIPT 문제점
목록에 li 요소와 스크립트 지원 요소
티스토리 블로그 테마에서는 목록 구성 시 스크린 리더 사용자를 위해 " li 와 스크립트 지원 요소( script,template)를 포함하지 않도록 " 수정하는 방법입니다. 이렇게 수정하면 목록이 명확하게 인식되어 접근성이 향상됩니다.
특히, 리스트 형태의 커버를 사용할 때는 플레이스홀더를 사용하여 제목을 동적으로 표시하되, 접근성 권장 사항을 준수하여 수정이 필요할때 사용할수 있는 수정된 코드입니다.
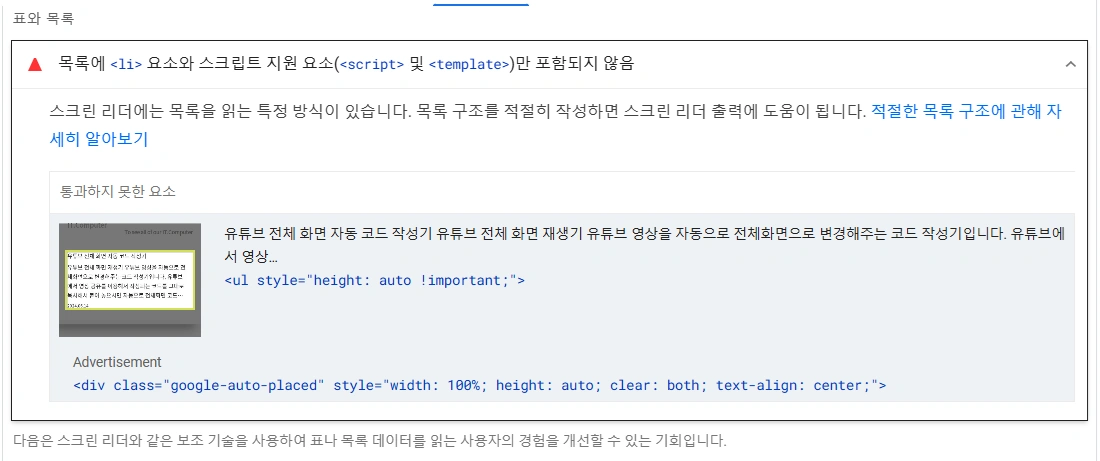
검색엔진 최적화 중에서 " 목록에 li요소와 스크립트 지원 요소 script 및 template 만 포함되지 않음 "스크린 리더에는 목록을 읽는 특정 방식이 있습니다.라는 오류 메시지가 있습니다. 이 오류 메시지는 목록 구조를 작성할시 목록 구조를 적절히 작성하면 스크린 리더 출력에 도움이 될수 있다는 경고 메시지 입니다.
Li요소 수정 방법
이 권고 사항에 맞게 티스토리 블로그 테마를 수정하는 방법입니다.
홈페이지 태그 중 목록 항목을 표현하는 태그가 몇가지 있습니다.
ol, ul 그리고 script,templete 태그는 그안에 들어가는 내용은 요소만 표현하라는 권고 사항입니다. 즉 장애가 있는 사용자가 웹페이지 이용시 내용을 정확히 파악할수 없기 때문에 다른 콘텐츠 요소를 포함시키지 말라는 권고 사항입니다. 화면 판독기가 다른 콘텐츠가 목록 사이에 포함되어 있으면 내용을 정확히 알수 없기 때문이라고 합니다.
티스토리 스킨중 일부 스킨은 메인 페이지와 목록 페이지에 리스트 형태로 커버를 구성하는 스킨들이 있습니다. 이 스킨의 커버 중 몇 가지 커버는 이미지를 글과 함께 보여주는 커버 또는 글만 보여주는 커버가 있습니다.아래 커버는 대표적인 커버 입니다.
뉴스레터 커버
✔ 예제
티스토리 뉴스레터 커버

리스트 커버
✔ 예제
티스토리 리스트 커버

이 커버의 코드 형태를 확인해 보면 리스트 형태로 구성되어 있습니다. 이 리스트에 플레이스홀더 태그가 존재합니다. 이 태그는 동적으로 제목으로 변환됩니다. 그러나 이 코드가 문제가 있다고 판단하고 권고 사항이라고 수정을 요청하는 것입니다.
수정 전 코드
✔ 원본 커버 코드
<!-- 커버 리스트 시작 -->
<s_cover name='cover-list'>
<div class="cover-list">
<h2></h2<!-- 커버 제목 -->
<ul>
<s_cover_item>
<li>
<a href="">
<span class="title"></span
<span class="excerpt"></span
<s_cover_item_article_info>
<span class="date"></span
</s_cover_item_article_info>
</a>
</li>
</s_cover_item>
</ul>
</div>
</s_cover>
<!-- 커버 리스트 끝 -->문제 발생 요소

수정 방법
이 방법은 리스트 형태를 다른 형태로 변경해 간단하게 해결하는 방법입니다.
아래 코드는 cover-list를 div방식의 태그로 변경한 것입니다. 아래 코드를 cover-list 코드를 삭제하고 넣어주시면 됩니다. 아래 코드는 제가 사용하고 있는 코드라서 사용자에 맞게 코드를 변경해서 사용하시면 됩니다.
CSS 요소를 별도로 작성해서 티스토리 CSS란에 기재 해서 사용하셔도 되는데 주로 목록과 메인에 작동하는 코드라 CSS 요소를 외부에서 불러오는 것보다 HTML에서 바로 실행 할수 있게 코드에 CSS를 적용시켰습니다.
✔ 수정 LIST 커버 코드
<!-- cover-list 썸네일 목록 -->
<s_cover name='cover-list'>
<div class="cover-thumbnail-2">
<!-- 썸네일 목록의 제목 -->
<h2></h2>
<div>
<s_cover_item>
<div style="overflow: hidden; margin-top: 20px; margin-left:5px; padding: 10px;">
<!-- 썸네일 링크 -->
<a href="" style="display: block; text-decoration: none;">
<!-- 썸네일 제목 -->
<span class="title" style="font-weight: bold; display: block; margin-bottom: 10px;">
</span>
<!-- 썸네일 요약 -->
<span class="excerpt" style="overflow: hidden; max-width: 95%; margin-bottom: 10px;
text-overflow: ellipsis; font-size: 1em; line-height: 1.7rem;
color: #222; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical;">
</span>
<!-- 썸네일의 추가 정보 -->
<s_cover_item_article_info>
<!-- 날짜 -->
<span class="date"></span>
</s_cover_item_article_info>
</a>
</div>
</s_cover_item>
</div>
</div>
</s_cover>✔ 수정 cover-thumbnail-2 커버 코드
<s_cover name='cover-thumbnail-2'>
<h2 style="font-size: 1.2em; display: block; overflow: hidden; max-width: 95%; margin-bottom: 20px; padding-top: 20px; text-overflow: ellipsis; white-space: nowrap; line-height: 1.6; text-decoration: none !important;"></h2>
<div style="list-style: none; padding: 0;">
<s_cover_item>
<div style="overflow: hidden; margin-top: 20px; box-shadow: -16px 20px 30px rgba(0, 0, 0, 0.8) !important; padding: 10px;">
<div style="display: flex; justify-content: space-between; align-items: center;">
<a href="" style="display: flex; flex-grow: 1; align-items: center; text-decoration: none;">
<div style="flex-grow: 1;">
<span class="title" style="font-size: 1.2em; display: block; margin-bottom: 10px;"></span>
<span class="excerpt" style="overflow: hidden; max-width: 95%; margin-bottom: 20px; text-overflow: ellipsis; font-size: 1em; line-height: 1.7rem; color: #222; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical;"></span>
<s_cover_item_article_info>
<span class="meta">
<span class="date">Published Date: </span>
</span>
</s_cover_item_article_info>
</div>
<figure style="margin-left: 20px; flex-shrink: 0;">
<s_cover_item_thumbnail>
<img src=""
alt="openipc.kr"
style="max-width: 126px; height: auto;">
</s_cover_item_thumbnail>
</figure>
</a>
</div>
</div>
</s_cover_item>
</div>
</s_cover>다른 방법은 HTML과 CSS란에 가서 관련 코드를 찾아서 수정해주는 것입니다. 편한 방법을 사용하시면 되는데 저 같은 경우는 HTML 문서만 수정하고 나중에 변경하더라도 CSS 란을 작업하기 싫어서 이런 방법을 사용했습니다.
'일상 IT' 카테고리의 다른 글
| [ 논리적 글 작성 방법 ]블로그 글 작성시 논리적 글 쓰기 관련 자료 (0) | 2024.11.02 |
|---|---|
| HTML 간단한 이미지 슬라이드 배너 코드 소개및 사용방법 (0) | 2024.10.28 |
| 폰트 최적화 선별적 폰트 로딩으로 (◕‿◕)(Maplestory 폰트) 방법 (1) | 2024.10.24 |
| 3D 프린터 인터페이스 [ KlipperScreen ] 클리퍼 스크린 설치 방법 및 소개 (0) | 2024.09.28 |
| 티스토리 블로그에 코드 작성시 코드 복사 버튼 추가하는 방법 (0) | 2024.09.28 |
 인사이트
인사이트